Introducción a la Programación #Animación
Objetivo: Con base a la imagen de la figura humana, el alumno se dará a la tarea de colocar los puntos que generan movilidad en la estructura, como es el caso de hombro, codo, muñeca, talón por mencionar algunos con la herramienta Pupper Warp (Transformación de posición libre) del software Photoshop CC de la empresa Adobe para posteriormente armar la programación de formatos de salida para animación y video.
Objetivo: Con base a la imagen de la figura humana, el alumno se dará a la tarea de colocar los puntos que generan movilidad en la estructura, como es el caso de hombro, codo, muñeca, talón por mencionar algunos con la herramienta Pupper Warp (Transformación de posición libre) del software Photoshop CC de la empresa Adobe para posteriormente armar la programación de formatos de salida para animación y video.
Temario
- Línea de tiempo
- Tipos de Datos, formatos y salida de publicación
- Algoritmo y Diagrama de Flujo
- Objeto y Aplicación de Variable
- Tamaño de proyecto con base a la salida de
publicación
- Botones Movilidad y sus respectivas funciones de programación
- Key Frame
- Bucle y Temporalidad
- Estilo y aplicación de arreglos asociativos
- Ajuste de Tiempo y métodos de trabajo
- Video
- Audio
- Capas y funcionalidad de programación
- Ajuste de resolución y colores para Web y Video
Nota: Se sugiere para impartir clases tener instalado el software Photoshop CC y la última versión de QuickTime
Illustrator
Objetivo: Con base a la realización de un Storyboard de 30 cuadros por segundo, en dicho ejercicio el estudiante se dará a la tarea de realizar "Frame" por "Frame" la programación de una animación de 3 segundos; es decir vía capas hará la gráfica vectorial de un movimiento continuo o "Loop". El propósito es contar una historia que colabore algún concurso o en colaboración con otra materia de la carrera.
Aspectos importantes antes de realizar la animación.
Alta Frecuencia de Imagen. High Frame Rate (HFR).
Alta velocidad de cuadro (HFR) se refiere al uso de una mayor velocidad de fotogramas que la práctica anterior.
En el contexto de las películas cinematográficas, el tipo de trama utilizado para cámaras de película ha sido por lo general 24 fotogramas por segundo. La televisión funciona a 25 o 30 cuadros por segundo con exploración entrelazada hasta la llegada del formato 720p (HDTV), utilizando 50 o 60 fotogramas por segundo. Utilizar una mayor velocidad de fotogramas que 24fps para la función de las imágenes en movimiento y velocidades superiores a 30fps para otras aplicaciones, ha sido una tendencia emergente en el siglo 21.
Ejemplos:
@FilijMexico
@maestrolinares
@FilijMexico
@maestrolinares
@FranSolo
@GifMarker
@Jerinart
Programación
Objetivo: El alumno realizará diversos ejercicios de programación con base a la plataforma educativa es.khanacademy.org. respecto a los ejes X,Y,W y H.
Eje X Línea Desplazamiento Horizontal en el espacio geométrico
Eje Y Línea Desplazamiento Vertical en el espacio geométrico
W: Ancho - Width
H: Altura - Heigh
Es decir en programación JavaScript se debe escribir de la siguiente forma para generar una ELIPSE:
ellipse(203, 197, 277, 337);
Lección Número 1:
Valor 20% de Calificación en el Parcial
Hacer Dibujos con Código
Segundo Parcial
Objetivo: El estudiante se dará a la tarea de realizar el trazado de personaje por capas en illustrator CC para posteriormente programar en After Effects en una secuencia de 5 segundos un personaje en 2D para posteriormente en Premier CC colocar audio y escenarios.
Tercer Parcial
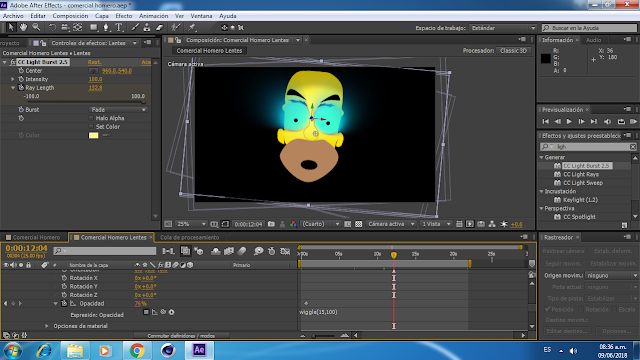
Objetivo: El estudiante se dará a la tarea de realizar el trazado de personaje por capas en illustrator CC para posteriormente programar en After Effects en una secuencia de 5 segundos un personaje en 2D y conocer las posibilidades de programación en la expresión WIGGLE (MENEAR) y Anclaje en Parent.
1. Importar composición de Illustrator en After
2. Con base a la programación en el Key Frame de Posición dirigir el Parent en el icono de espiral a la capa que se requiere la misma acción.
3. Ajustar el Key Frame para lograr la movilidad en conjunto de las capas.
4. En la capa deseada se programará un Wiggle de expresión en opacidad para lograr un efecto continuo de Flear.
5. Sacar un Alpha y en Premier ajustar velocidad incorporar Lip Sync así como paisaje gráfico de fondo.
6. Montar en premier e invertir velicidad del Alpha
7. Montar en Premier Escena.



















No hay comentarios.:
Publicar un comentario